
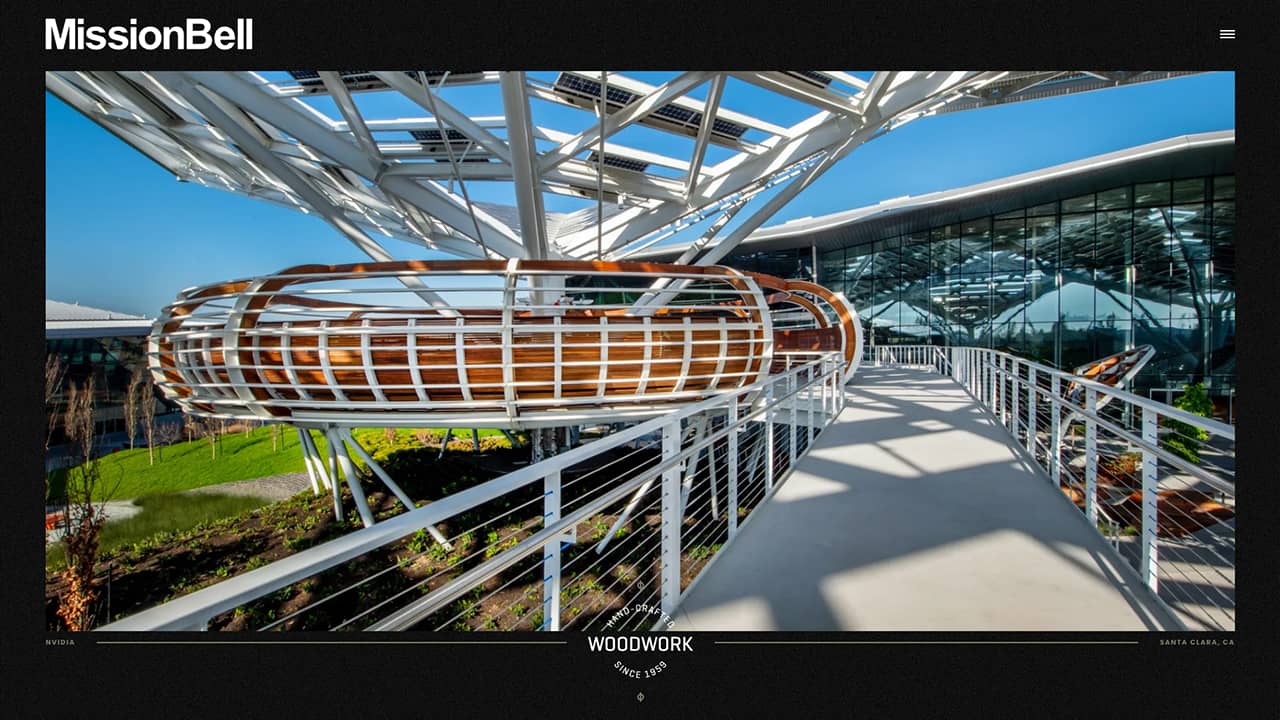
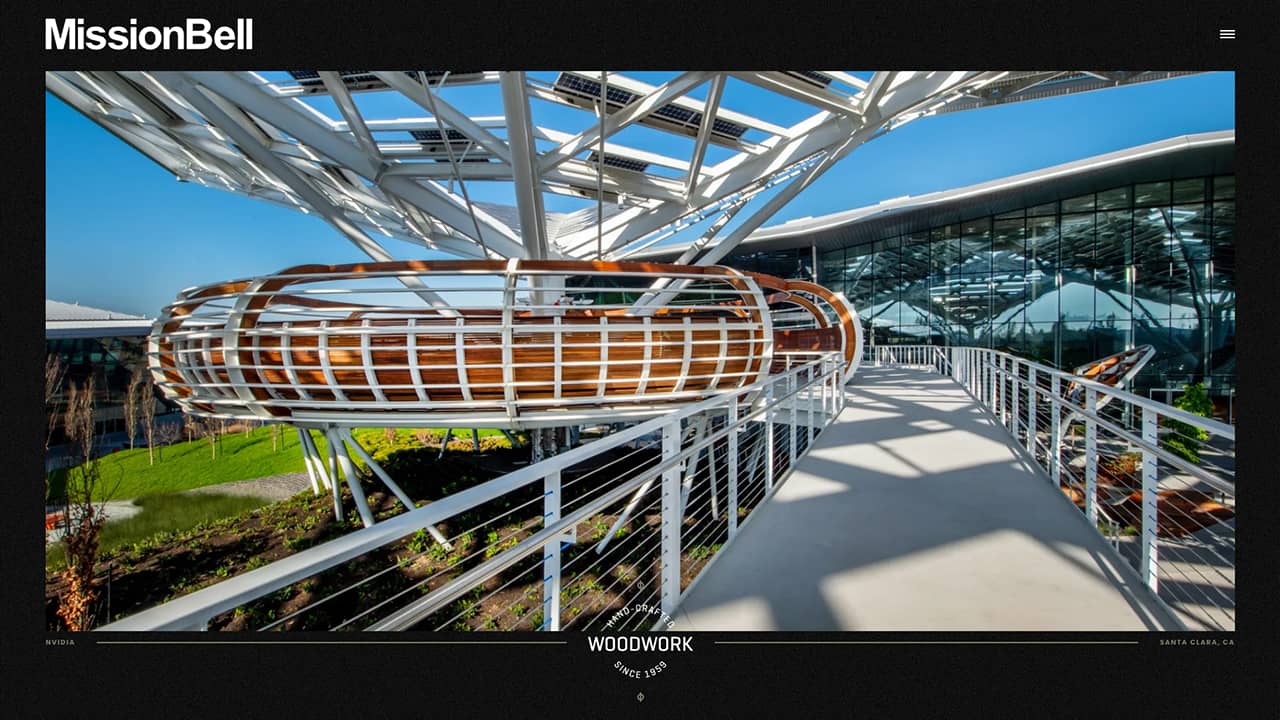
Mission Bell
Architectural Woodwork and Casework Subcontractor
A portfolio website featuring the work, people, and services of a custom architectural woodwork company. Built with Vue.js, Nuxt, and Sanity.
Front End Web & Game Developer
I’m a web developer with 10+ years experience ranging from small creative studios to large corporations. My goal is to create interactive experiences that bring people joy and solve problems. I take pride in my work and want to leave the web better than I found it.

A portfolio website featuring the work, people, and services of a custom architectural woodwork company. Built with Vue.js, Nuxt, and Sanity.

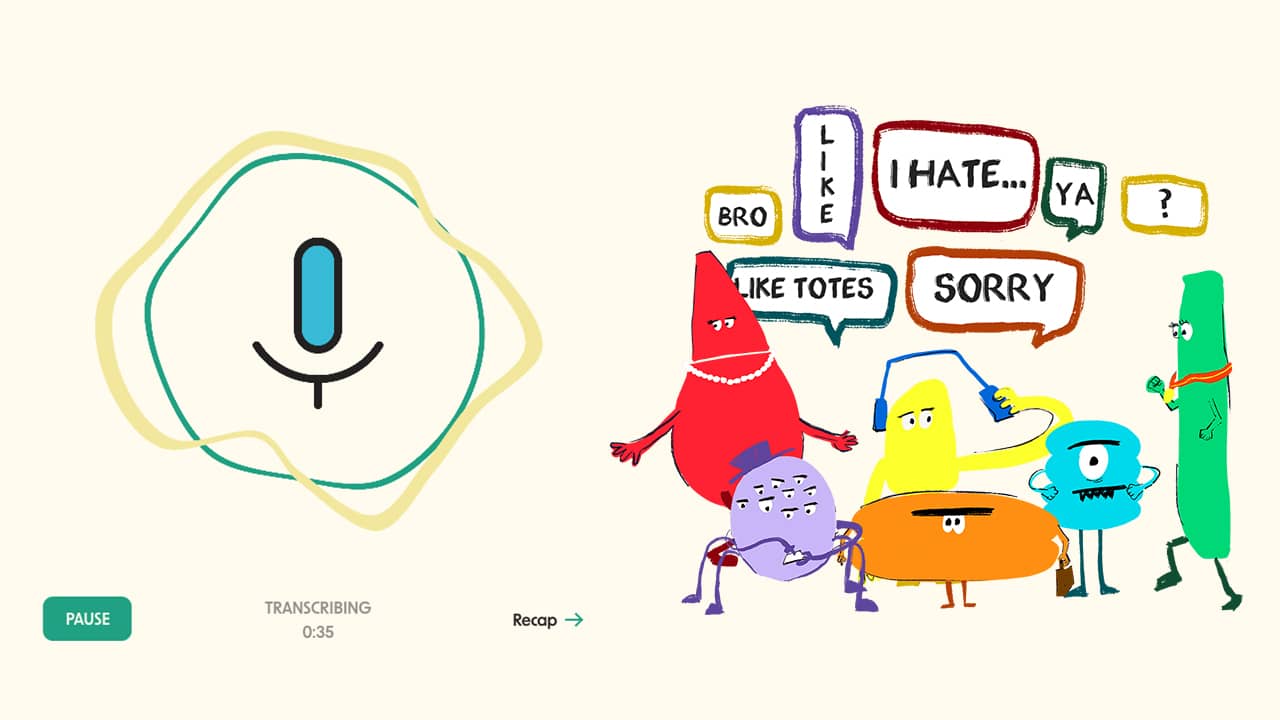
A web app to encourage people to be mindful of unwanted jargon and improve how we use language in our everyday conversations. Built with Vue.js, Nuxt, and the Web Speech API.

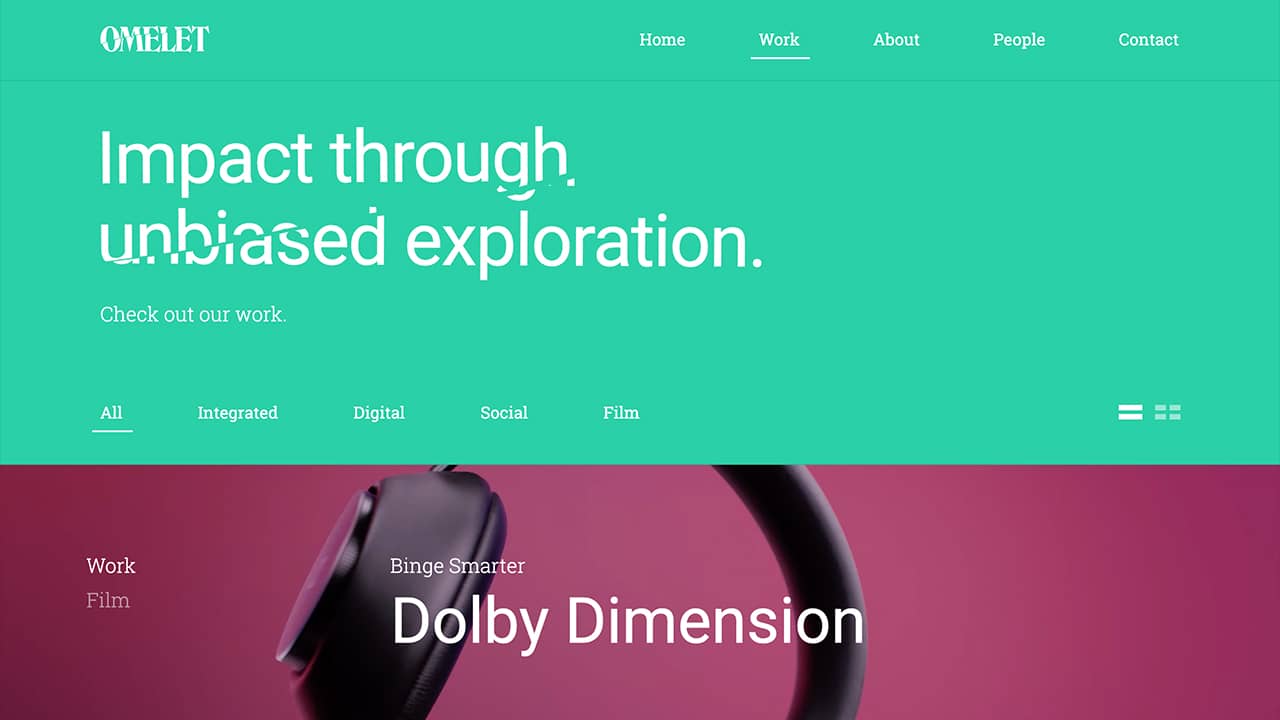
A full website showcasing the work, people, and values of the Los Angeles based ad agency, Omelet. Built with React.

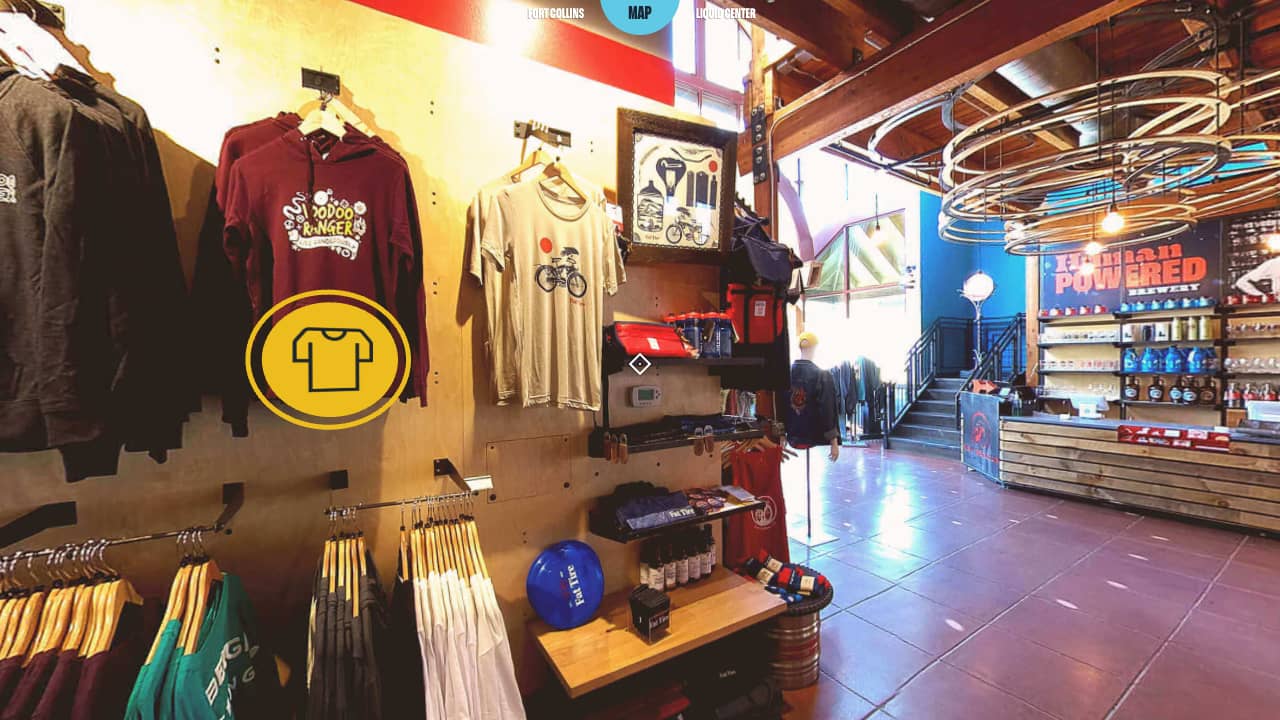
An interactive 360° photo tour of two New Belgium Brewing locations. Built with Vue.js, Nuxt, and Three.js.

A microsite featuring the many ways you can automatically order Domino’s based on event triggers. Built with Vue.js and GSAP. Oct 6, 2018 FWA of the Day.
@ Legwork Studio & CPB

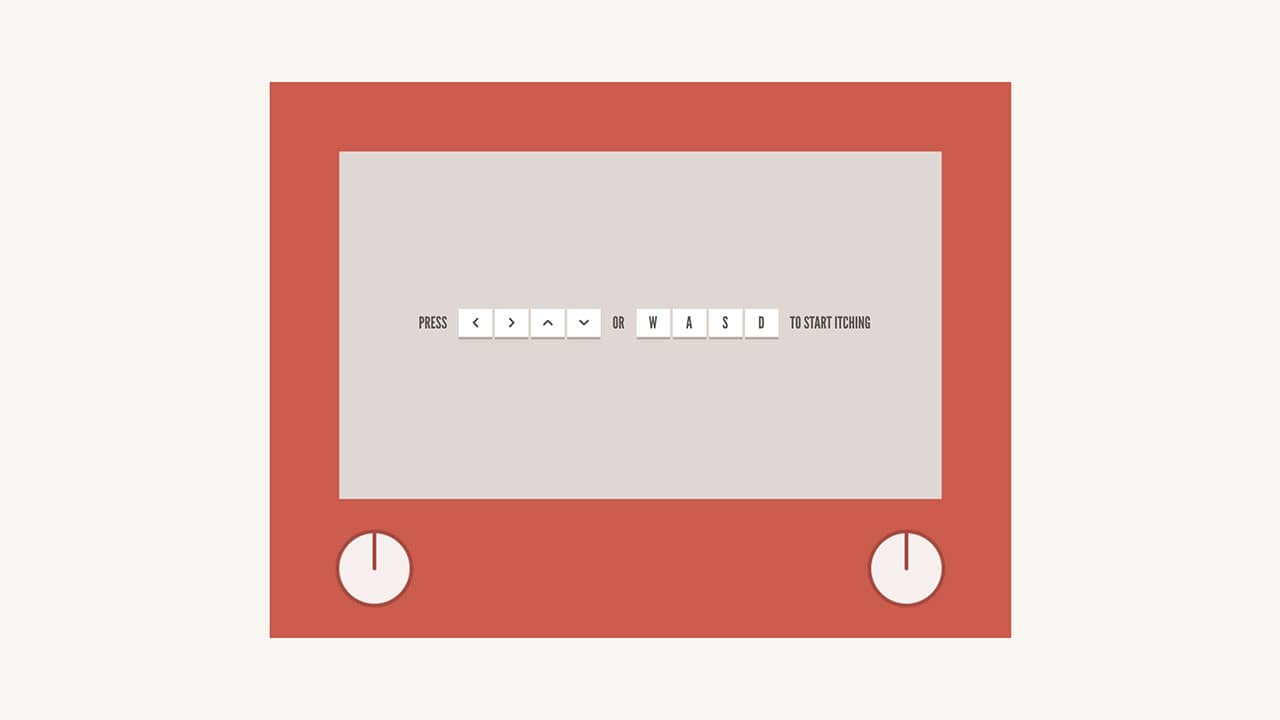
A recreation of the famous Etch A Sketch, right in the browser. Use your keyboard to make some art and download an image file. Built with 2D canvas.

Blast away unrelenting enemies before they destroy you. Features 13 enemy types, 5 powerups, parallax backgrounds, retro sound effects, and locally stored stats. Received 1st place in js13kGames 2013. Built with 2D canvas in 13kb.

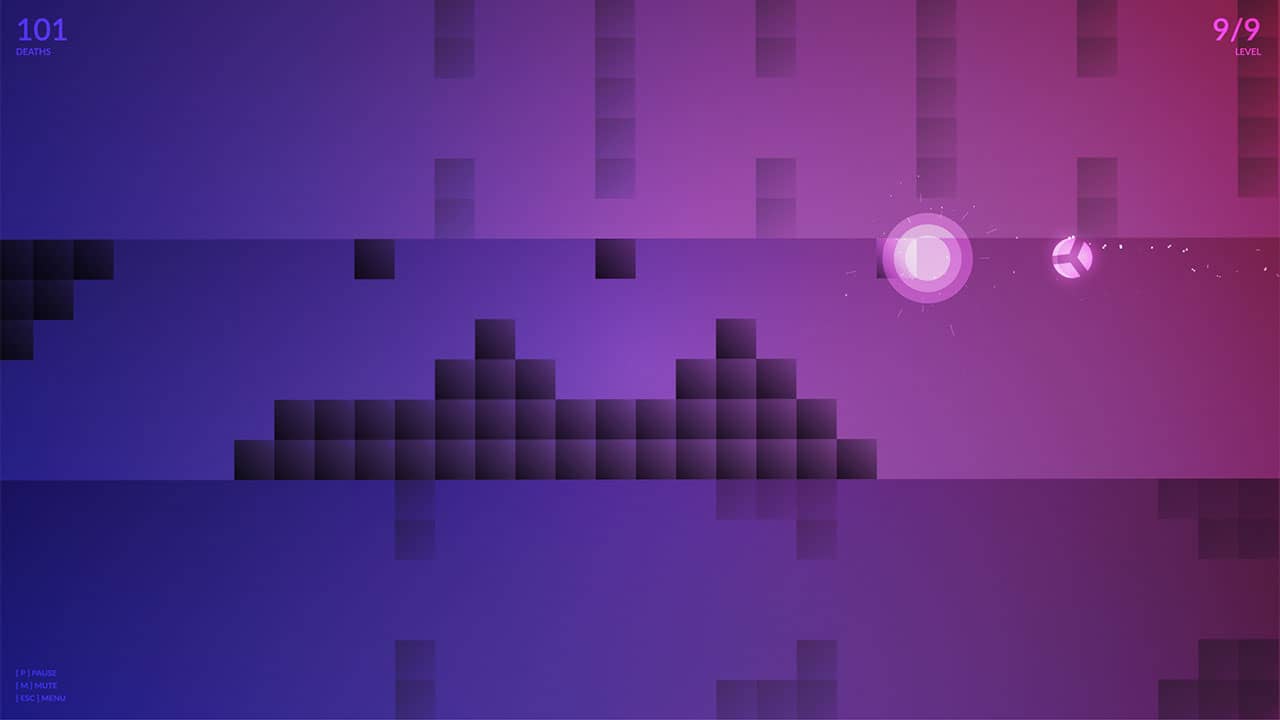
Play to the end with as few collisions as possible in this single control, gravity switching, rage inducing, collision tallying obstacle course. Published on CrazyGames. Built with 2D canvas.

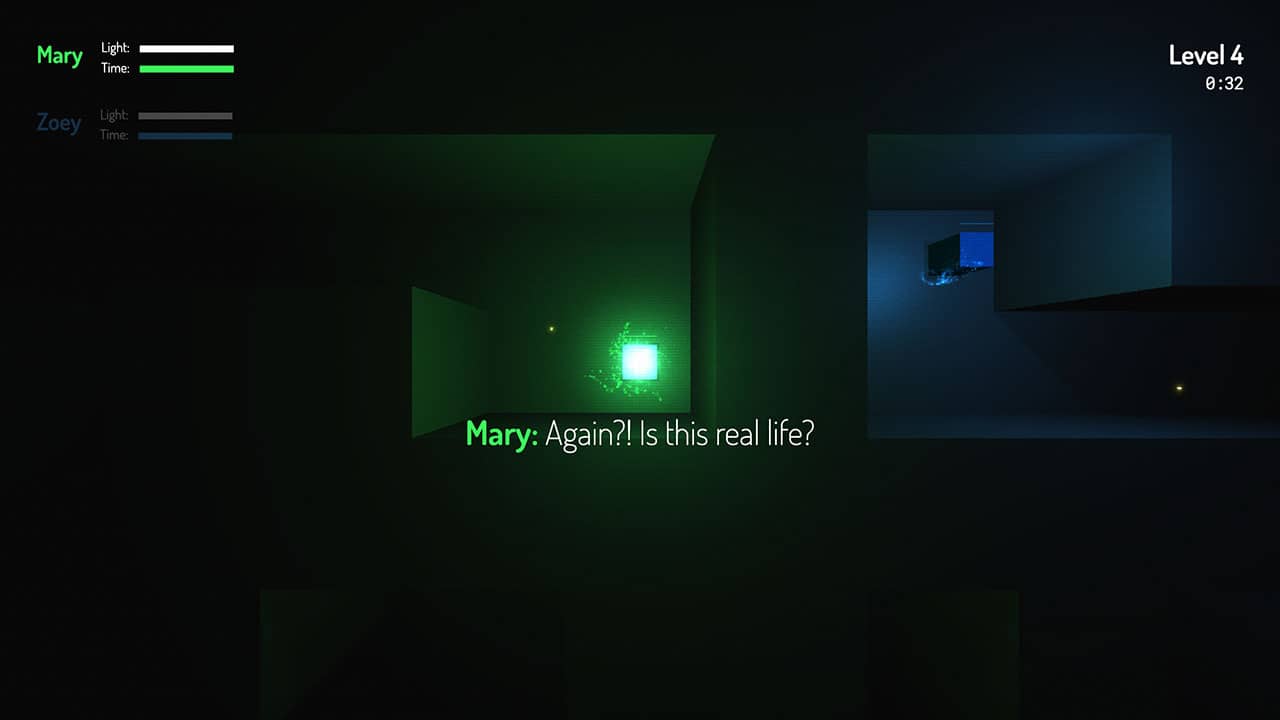
Help two friends find each other in the dark before they run out of light. Alternate between each friend to navigate through the darkness in a mysterious labyrinth. Received 29th place in LD41. Built with Three.js.
@ Ludum Dare 41 with Nicolle Witte

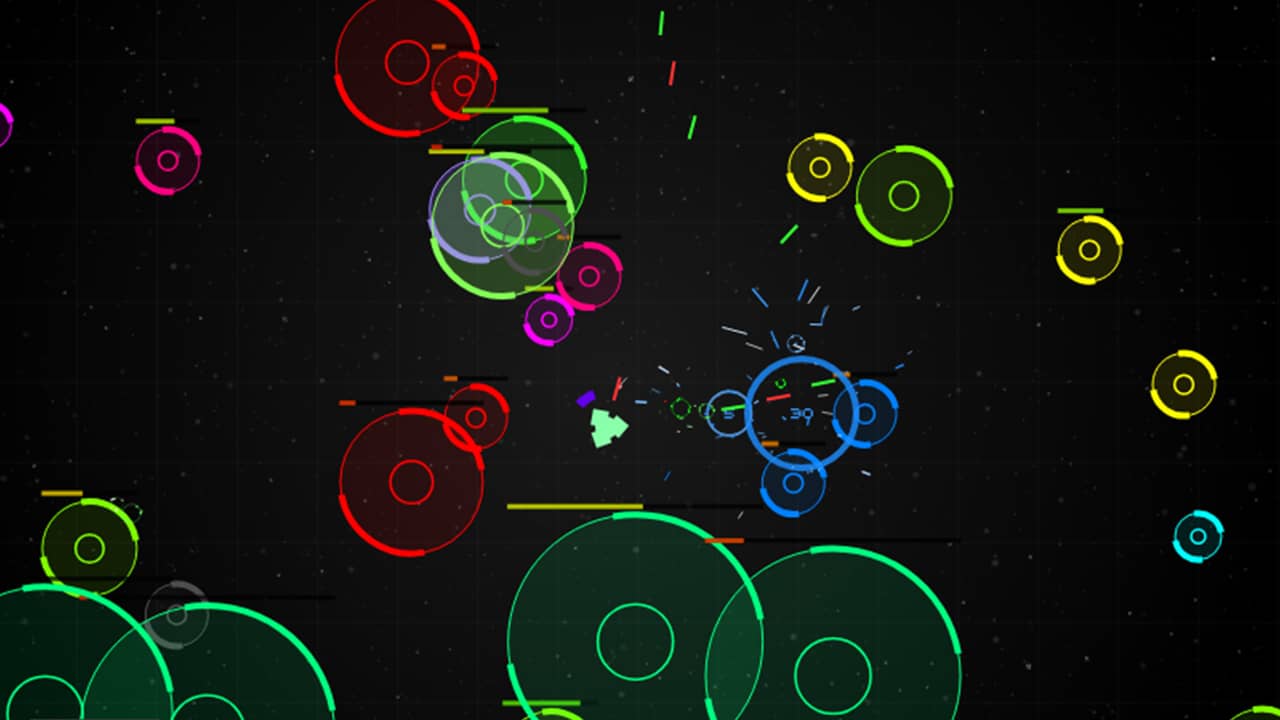
A mouse accuracy/agility game revolving around the defense of 13 bases in the most desolate regions of space. Received 1st place in js13kGames 2012. Built with 2D canvas in 13kb.

A retro snowboarding game promoting discounted tickets to ride Boreal Mountain in Soda Springs, CA. Built with Phaser.

Part of Capital One’s March Madness 2018 campaign featuring Charles Barkley and San Antonio, TX. Bowl with an armadillo in three scenic alleys. Built with Three.js and GSAP.
@ Legwork Studio & DDB

A presentation about why games are the ultimate creative expression, how to build a simple pong game, and how to ramp it up to the next level.

An article with demos showing the power of 3D particles. Great for loader animations, backgrounds, and transitions. Built with Three.js.
@ Codrops

A casual discussion about software, music, and games with Kyle Coberly. Learn about how it all started and why I do what I do.

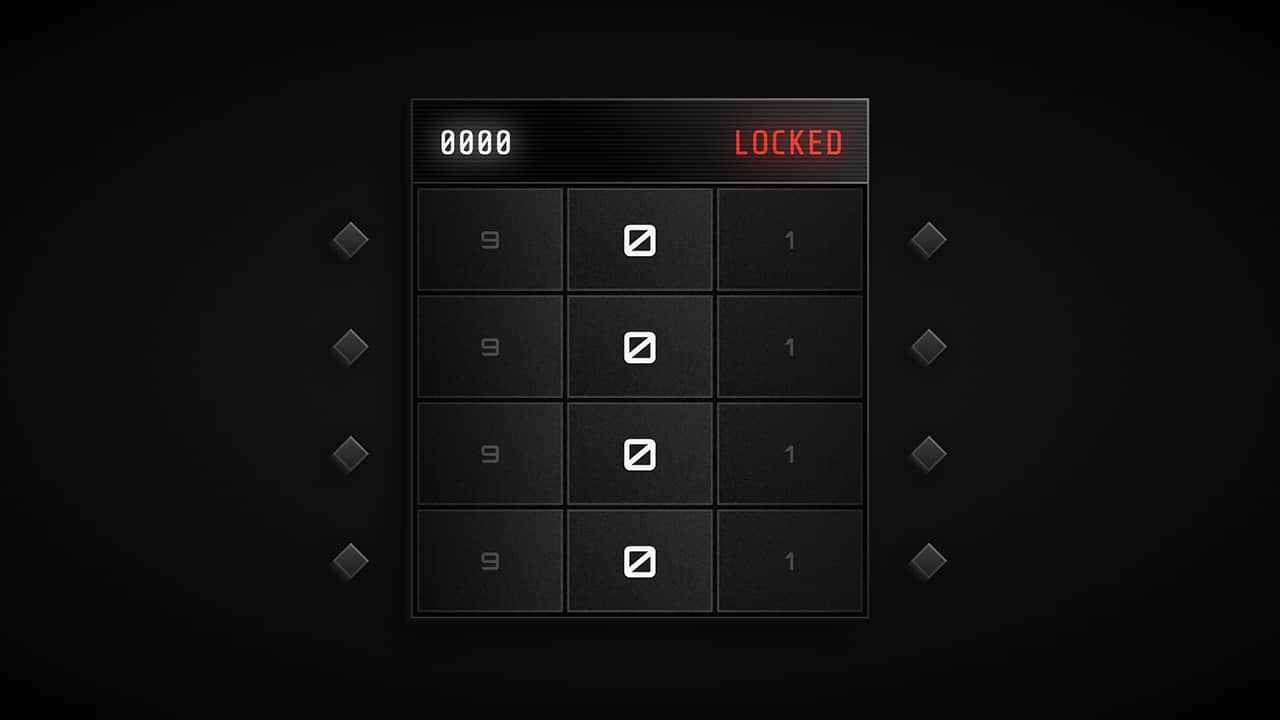
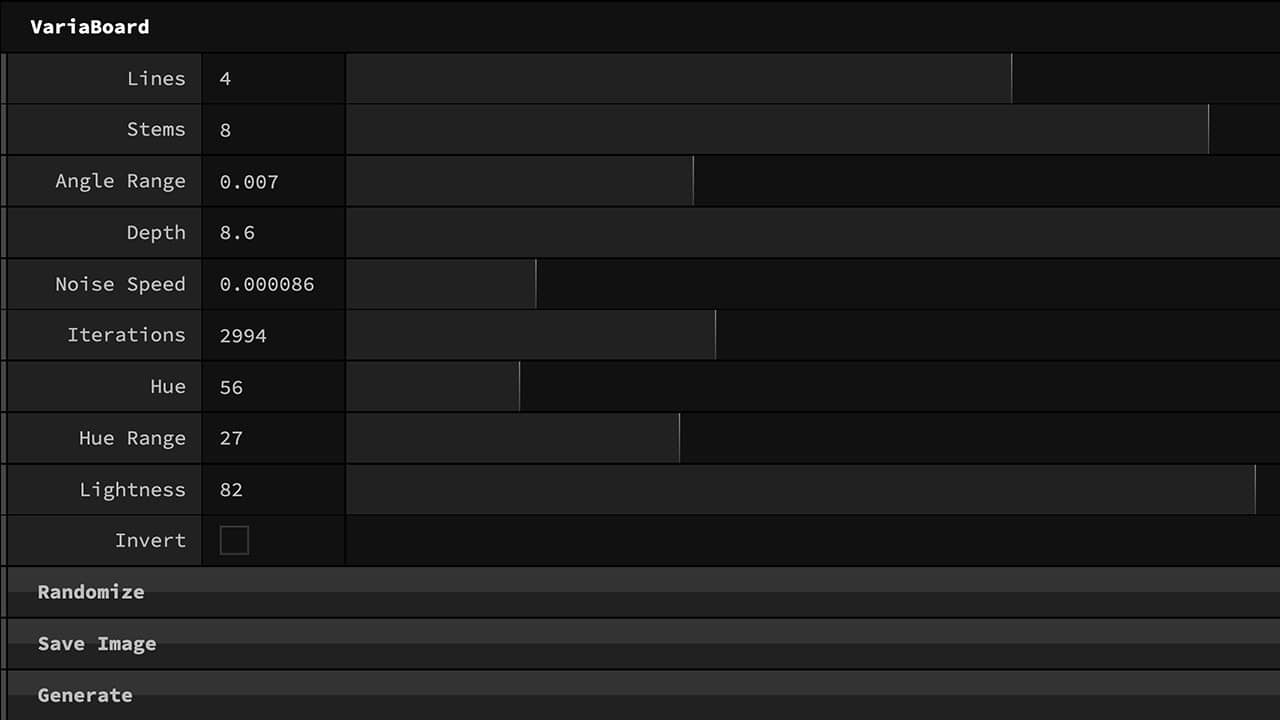
A control interface to modify parameters in JavaScript. Useful for live tweaking settings in visual demos.

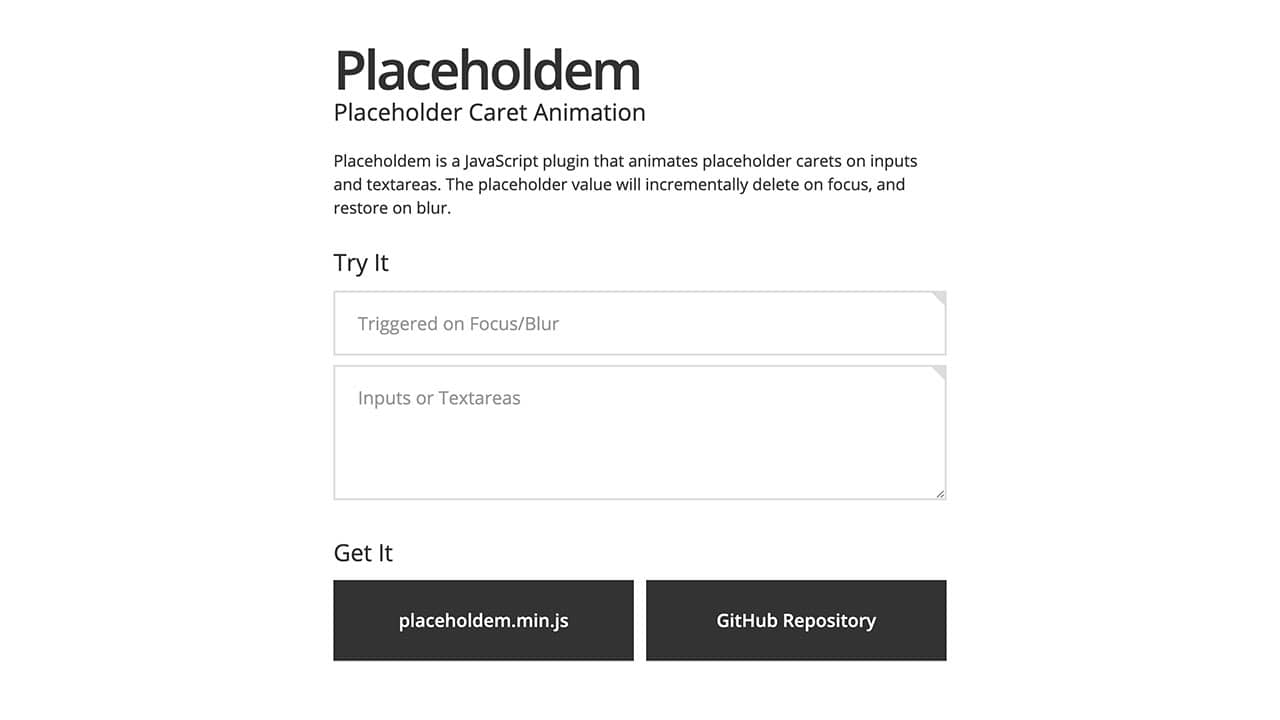
A JavaScript plugin that animates placeholder carets on inputs and textareas. The placeholder value will incrementally delete on focus, and restore on blur.

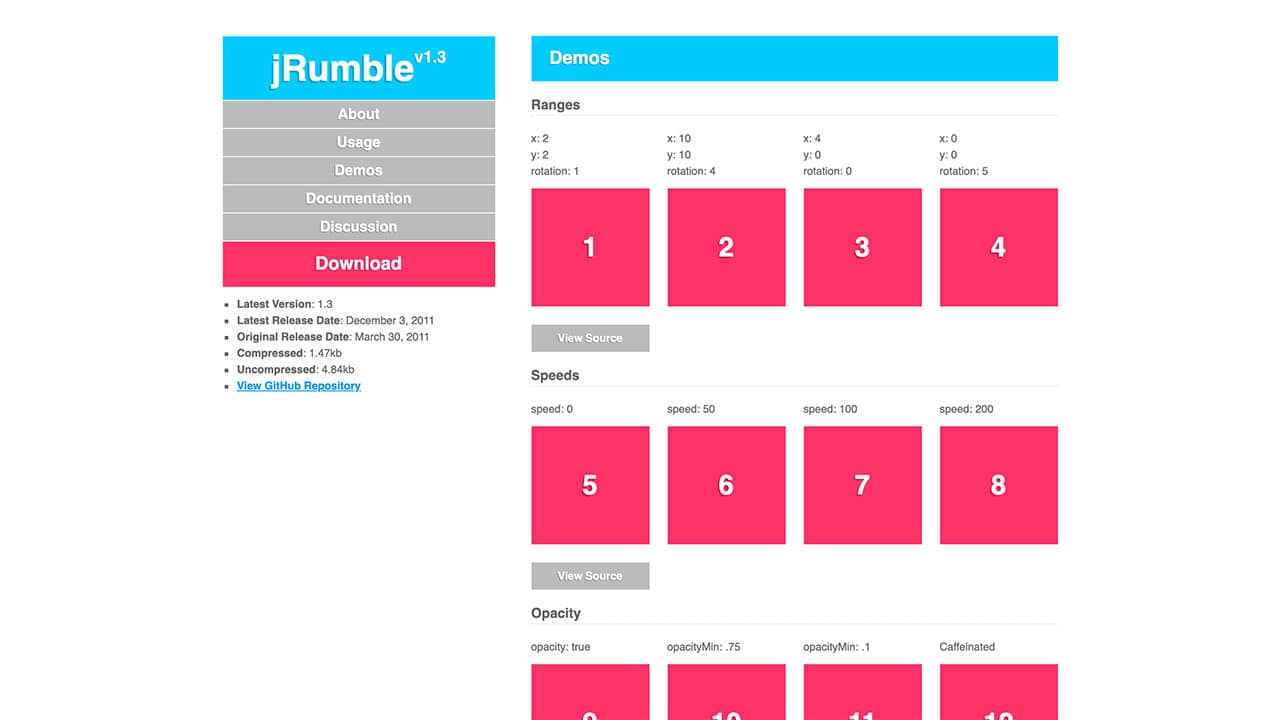
A jQuery plugin that rumbles, vibrates, shakes, and rotates elements. A prominent way of directing attention to a specific part of the UI.